John Smith
You have 4 new messages
You have 4 new messages

With the Google Page Experience update, released in 2021, brand new ranking factors were introduced, namely Core Web Vitals (internal link), which measure the fundamental performance of websites, both from desktop and from mobile device, in order to maximize the interaction with the user.
CWVs are parameters that measure the three elements that most effectively influence a user’s browsing experience, which are:
In this article we will explain not only what Core Web Vitals are in detail, but also how we can obtain appreciable results for UX and therefore for SEO by optimizing them. We will see, in particular, what are the fundamental actions to improve those three parameters, but also how it is possible to keep them always automatically optimized and protected from operator errors.
[divilifeshortcode id=’9530′]
Taking care of User Experience is nothing new for Google. Until last year, however, the search engine measured UX by evaluating the structural elements of a website, in particular those characteristics that potentially influence the browsing experience of a hypothetical user:

These elements are evaluated by Google with tools such as the recording of randomly selected browsing sessions, the movements of the mouse, the various scrolls of the page, the heat maps.
These factors that record user behaviour have not lost importance, but are overshadowed by those site performances that certainly affect the browsing experience and UX. These metrics are based on the findings of Google Chrome on real browsing sessions and therefore called Core Web Vitals.
These new parameters are:
It is clear that these elements cannot be neglected for UX purposes and that their optimization, always keeping them to the maximum, is the real challenge of SEO activities. The three parameters, in fact, measure the main moments in which a browsing experience can be more or less pleasant for a user and can create or destroy the good relationship with the brand that is the essence of UX from the point of view of the owners of websites.
In other words – as we will see later – a bad UX affects not only the positioning in the SERPs but also the customer journey of the consumer, putting at risk the outcome of even the best digital marketing strategies and the work related to CRO (Conversion rate optimization).
But what do CWVs measure and how? Let’s see it in detail.
LCP, Largest Contentful Paint
It answers the question: how long does it take for the largest element of a page, whether it be text or image, to appear visible on the user’s screen? The reason for paying attention to this element is obvious: people instinctively evaluate a slow or fast site based on the speed of use of the element they consider most important, or that you want them to consider as such.
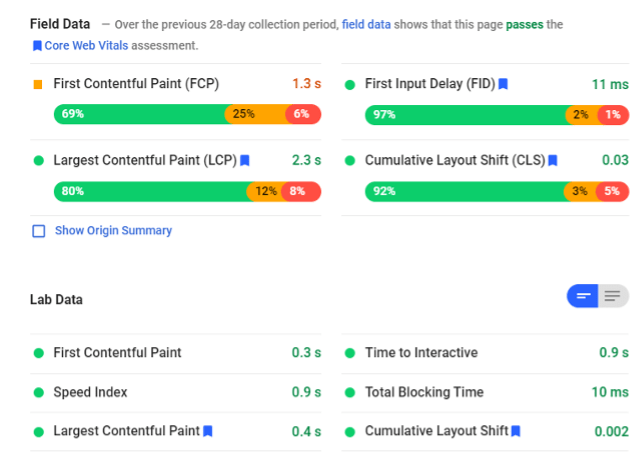
As shown in the chart, an LCP is considered good if it takes up to 2.5 seconds to load.


FID, First Input Delay
It answers the question: how much time passes between a user’s action on a button, a link, a drop-down menu and the browser’s response to that request? In short, it is the interactivity which in our user experience is one of the factors that most influence our judgment on the pleasure of browsing.
The shorter the time is, the better the experience will be, which Google has rated optimal up to 100ms.
CLS, Cumulative Layout Shift
It answers the question: how far and how big are the elements moving on the page? Sudden movements are certainly annoying and greatly worsen the usability of a site.
Google considers them acceptable if they are less than or equal to the value of 0.1, which is the product of the impact fraction – i.e., how much screen the content occupies as a percentage – and the distance fraction – i.e., how much it moves as a percentage within the screen. A content that is 20% of the screen, shifted by a portion of 50%, will result in a CLS of 0.1 (0.2×0.5).

Look at the results of the Core Web Vitals – calculated with Page Speed Insight – of the most important newspaper in the world, New York Times, which has made the quality of the information content and User Experience on the web one of its current winning competitive weapons and for these reasons ranks among the best practices.

It is clear, therefore, that Page Experience has changed the rules of the game, completing the union between SEO and UX that Google has long been supporting, so much so that there are those who talk about SEOUX to underline this new frontier.
The contents of the site always remain the most important element, but it is also necessary that the sites are “safe and easy to browse”, thus giving the user interface a fundamental role in determining the ranking, as the Google developers well explain.
VIDEO https://www.youtube.com/watch?v=aSG-7VmyrC4&list=PLKoqnv2vTMUPC5r00xToO6wPtxkmprj13&t=19s
In practical terms, it means that in the competition for visibility in searches, it’s the page that can ensure a good user experience and interaction that is going to be the winner, by providing lower loading times and responsiveness and greater stability, as well as a good design. Therefore, optimized Core Web Vitals become as essential for a good SEO result as for the precision in the choice of keywords and the quality of the information content. According to a recent study, only about half of the websites currently online meet the visual stability parameter, namely CLS.
But not only. There is another aspect that we should not lose sight of, even if it relatively affects pure SEO: a good browsing experience also makes a difference in the user’s conversion process. The best e-commerce websites have long known this and have worked mainly on the performance aspects of their sites to improve sales results.
Amazon
+100ms in load time = -1% of sales
Walmart
-1s in load time = + 2% conversions
In short, taking care of UX means being on track to achieve all the objectives attributed to SEO:
In order to check the performance of your site and measure Core Web Vitals, there are various free tools such as Google Search Console, Google’s PageSpeed Insights, Lighthouse and many others.
And if you find yourself in a situation like this, what should you do?

It is important to stress that working on the page loading speed alone is no longer enough and therefore all the classic optimizations that act exclusively on this parameter are not sufficient to solve the problem.
It can certainly be useful and often necessary to perform these operations:
However, it’s essential an overall approach that optimizes all parameters and not just the page loading speed.
To optimize all the Core Web Vitals, in particular reactivity and stability, it may be necessary to act on the overall design of the site and its architecture, and it is required a meticulous, continuous and often boring work, which it is practically endless in the case of more complex sites with many references and constant updates. It is an almost heroic and misunderstood job that many SEO specialists do in agency or as independent consultants, exposed to the risk of errors, inaccuracies and delays.
However, there is also a safe, automatic and fast solution that fixes Core Web Vitals continuously, keeping the website always at maximum performance, which is what matters for the ranking and for a good relationship with the consumer.
Discover it with us.