John Smith
You have 4 new messages
You have 4 new messages

Si possono dare innumerevoli definizioni della user experience, come quella che abbiamo dato a inizio articolo; si può attingere alla fonte da chi per primo gli ha dato la forma e la dignità di una vera e propria disciplina, autonoma dalle altre, Donald Norman o infine, utilizzare la definizione della ISO 9241-210, che la definisce come:
“le percezioni e le reazioni di un utente che derivano dall’uso o dall’aspettativa d’uso di un prodotto, sistema o servizio”
Insomma, la UX è la scienza che studia le nostre interazioni con un prodotto, sistema o servizio. Le interfacce web (motori di ricerca, siti, app…) sono appunto dei sistemi il cui è scopo è soddisfare una richiesta di informazione, sia essa legata a un’esigenza di conoscenza, alla ricerca di un prodotto o di un luogo o di un brand.

[divilifeshortcode id=’9530′]
Se è vero che la UX è una disciplina che può essere applicata a qualunque contesto della realtà (anche la segnaletica di un aeroporto può essere misurata secondo i criteri della UX), è nel digitale che forse si rivela come un parametro di qualità assolutamente fondamentale.
Nel web, dove i riferimenti a cui possiamo appigliarci nella dimensione reale si dissolvono e l’unico modo per orientarsi è seguire i segni, diventa indispensabile che certi criteri siano rispettati:

Solo per elencarne alcuni, ma la lista potrebbe essere ben più lunga. Ma perché i motori di ricerca e in particolare Google hanno così a cuore la user experience?
Se Google ha in breve tempo sbaragliato la concorrenza dei motori di ricerca offrendo semplicemente quello che gli utenti si aspettano da un motore di ricerca – risultati pertinenti con la propria ricerca – nel tempo ha esteso le sue mire a un progetto molto più ambizioso: offrire la migliore esperienza di ricerca possibile.
Se questo si applica alla sua interfaccia, sempre più ricca grazie agli elementi multimediali offerti dai featured snippets e i rich snippets, non poteva non estendersi anche ai siti che da sempre giudica per decidere il ranking in SERP.
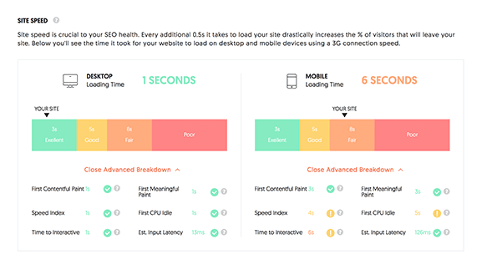
La UX è quindi diventata un criterio fondamentale, un fattore di ranking. Gradualmente Big G ha iniziato a introdurre la sua strategia creando lo strumento per testare la velocità dei siti, Pagespeed, creando l’applicazione Chrome Lighthouse, e infine introducendo all’interno di questi strumenti il concetto di Web vitals.
L’ultimo arrivato è infine il rapporto Page experience all’interno di Search Console. In maniera molto semplice ma efficace ci vengono segnalate le pagine che offrono una page experience scadente, suggerendoci implicitamente di correggere le problematiche le affliggono.

I Core Web Vitals sono tre metriche che misurano altrettanti aspetti dell’esperienza utente in pagina, relativamente a tre aspetti fondamentali che ognuno sperimenta durante la navigazione:

Con questi tre capisaldi della UX Google ha completato il cerchio di quella che definisce – e ora misura anche – Page experience. Gli elementi, o per dirla con Google i “segnali” della Page experience sono quindi:
Un’esperienza fluida, veloce, sicura e trasparente, queste sono le Tavole della Legge di Google, e se ci pensiamo bene sono i criteri che ogni utente vorrebbe vedere premiati. La UX quindi premia in ambito SEO?
I tool di cui abbiamo parlato in precedenza non solo ci permettono di misurare le performance dei siti in base a dei dati statistici, ma oggi si avvalgono anche di dati reali. Con l’introduzione del Chrome User Experience Report, i Core web vitals vengono misurati sul sito e i dati raccolti vanno ad influire sul ranking assieme agli altri fattori:
The Chrome User Experience Report provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
Se qualcuno ancora aveva dei dubbi ora è chiaro: Google utilizza come ranking factor anche i dati reali dei nostri utenti, misurando tramite i Web Vitals e gli altri segnali il valore dell’esperienza che stiamo offrendo loro.
La SEO semantica, così come l’implementazione dei dati strutturati, restano fondamentali per dare una buona visibilità al sito e offrire un’informazione ricca e accattivante. La link building resta fondamentale fra le attività offsite che portano trust e traffico. Oggi c’è un’ulteriore nuova dimensione da prendere più seriamente in considerazione, la page experience.
Non c’è quindi più spazio per l’improvvisazione, non c’è più tempo per gloriarsi di un sito bellissimo se i numeri parlano chiaro e gli indicatori di Pagespeed e Lighthouse sono tutti di colore rosso.

Insomma, Google ce lo dice ormai da anni, se vogliamo sperare di continuare a starci o di conquistare le prime posizioni in SERP, è giunta l’ora di mettere al centro della nostra attenzione l’ottimizzazione delle performance.
Gli step da seguire, sintetizzando al massimo, possono quindi essere:
Non c’è una ricetta valida per tutti ma la direzione da seguire ormai è chiara.