John Smith
You have 4 new messages
You have 4 new messages

Con il rilascio nel corso del 2021 dell’aggiornamento Google Page Experience sono stati introdotti, infatti, dei fattori di ranking completamente nuovi ovvero i Core Web Vitals, che misurano le prestazioni fondamentali dei siti internet, sia da desktop che da dispositivo mobile, per valorizzare al massimo l’interazione con l’utente.
I CWV sono parametri che misurano i tre elementi che più influenzano nel concreto l’esperienza di navigazione di un utente che sono:
In questo articolo ci occuperemo non solo di capire che cosa sono i Core Web Vitals nel dettaglio, ma anche come ottimizzandoli si possano ottenere risultati apprezzabili per la UX e quindi per la SEO. Vedremo, in particolare quali sono le azioni fondamentali per migliorare quei tre parametri, ma anche come è possibile tenerli sempre ottimizzati in automatico e al riparo da errori di intervento da parte dell’operatore.

[divilifeshortcode id=’9530′]
L’attenzione alla User Experience non è una novità per Google. Fino allo scorso anno, però, il motore di ricerca misurava la UX valutando gli elementi strutturali di un sito web, in particolare quelle caratteristiche che potenzialmente influenzano l’esperienza di navigazione di un utente ipotetico:

Tali elementi vengono valutati da Google con tool come la registrazione di sessioni di navigazione scelte a campione, i movimenti del mouse, i vari scroll della pagina, le mappe di calore.
Questi fattori che registrano il comportamento dell’utente non hanno perso importanza, ma sono posti in secondo piano rispetto a quelle performance del sito che sicuramente influenzano la navigazione e la UX. Tali metriche sono basate sulle rilevazioni di Chrome su sessioni reali di navigazione e per questo chiamati Core Web Vitals.
Questi nuovi parametri sono:
Appare evidente che si tratta di elementi che non possono essere trascurati ai fini della UX e che ottimizzarli, tenendoli sempre al massimo, sia la vera sfida delle attività SEO. I tre parametri, infatti, misurano i momenti principali nei quali un’esperienza di navigazione può risultare più o meno gradevole per un utente e creare o distruggere quella buona relazione con il brand che è l’essenza delle UX considerata dal punto di vista degli owner dei siti web.
In altri termini, una cattiva UX influisce, come vedremo dopo, non solo sul posizionamento nelle SERP ma anche sulla customer journey del consumatore, mettendo a rischio l’esito anche delle migliori strategie di digital marketing e il lavoro relativo alla CRO (Conversion rate optimization).
Ma cosa misurano i CWV e in che modo? Vediamolo nel dettaglio.
LCP, Largest Contentful Paint
Risponde alla domanda: in quanto tempo l’elemento più grande di una pagina, che sia testo o immagine, appare visibile sullo schermo dell’utente? Il perché dell’attenzione a questo elemento è presto detto: le persone valutano istintivamente un sito lento o veloce in base alla velocità di fruizione dell’elemento che considerano più importante, o che voi volete egli consideri tale.
Come mostra il grafico un LCP è da considerarsi buono se impiega fino a 2,5 secondi per il caricamento.


FID, First Input Delay
Risponde alla domanda: quanto tempo passa tra l’azione di un utente su un pulsante, un link, un menù a tendina e la risposta del browser a quella richiesta? Insomma, è l’interattività che nell’esperienza di ognuno di noi è uno dei fattori che più influenzano il nostro giudizio sulla piacevolezza di una navigazione.
Meno è il tempo, migliore sarà l’esperienza, giudicata ottimale fino a 100ms da Google.
CLS, Cumulative Layout Shift
Risponde alla domanda: quanto si spostano e quanto sono grandi gli elementi che si spostano in pagina? I movimenti improvvisi sono sicuramente fastidiosi e peggiorano di molto la fruibilità di un sito.
Google li considera accettabili se sono contenuti al valore di 0.1 che è il prodotto tra la frazione di impatto, cioè quanto schermo il contenuto occupa in percentuale, e la frazione di distanza, ovvero quanto si sposta in percentuale all’interno dello schermo. Un contenuto grande il 20% dello schermo, che si sposta di una porzione grande il 50% darà vita a un CLS di 0,1 (0,2×0,5).

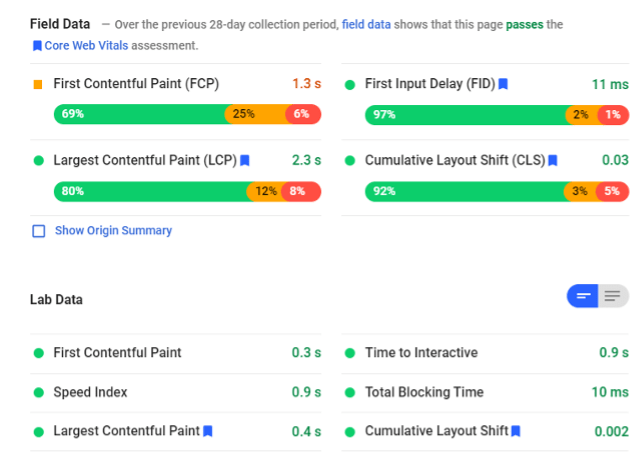
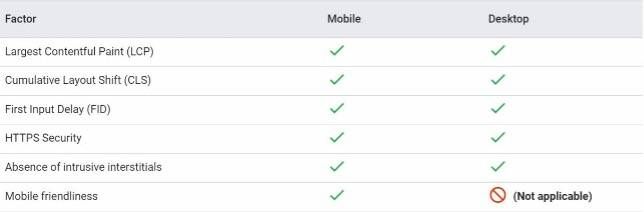
Guardate i risultati dei Core Web Vitals, calcolati con Page Speed Insight, del più importante giornale al mondo, ovvero il New York Times, che della qualità dei contenuti informativi e della User Experience sul web ha fatto una delle sue armi competitive vincenti attuali e si pone tra le best practice.

È evidente, dunque, che Page Experience abbia cambiato le regole del gioco, portando a compimento l’unione tra SEO e UX che da tempo Google spingeva, tanto che c’è chi parla di SEOUX per sottolineare questa nuova frontiera.
I contenuti del sito restano sempre l’elemento più importante, ma occorre anche che i siti siano “sicuri e facili da navigare”, attribuendo così all’interfaccia utente un ruolo fondamentale ai fini della determinazione del ranking, come spiegano bene gli sviluppatori di Google.
VIDEO https://www.youtube.com/watch?v=aSG-7VmyrC4&list=PLKoqnv2vTMUPC5r00xToO6wPtxkmprj13&t=19s
Messo in termini pratici significa che nella competizione per la visibilità nelle ricerche la spunta la pagina in grado di assicurare una buona user experience e interazione, con tempi di caricamento e reattività più bassi e stabilità maggiore, oltre che con un buon design. Quindi avere ottimizzati i Core Web Vitals diventa indispensabile ai fini di un buon risultato SEO quanto la precisione nella scelta delle parole chiave e la qualità dei contenuti informativi. Secondo uno studio recente solo la metà circa dei siti web attualmente online incontra il parametro della stabilità visiva, ovvero il CLS.
Ma non solo. C’è un altro aspetto che non va perso di vista, anche se incide relativamente sulla SEO pura: una buona esperienza di navigazione fa la differenza anche nel processo di conversione dell’utente. I campioni dell’e-commerce lo sanno da tempo e hanno lavorato soprattutto sugli aspetti prestazionali dei loro siti per migliorare i risultati di vendita.
Amazon
+100 ms di tempo di caricamento = -1% delle vendite
Walmart
-1s di tempo di caricamento= + 2% di conversioni
Insomma, curare la UX significa essere sulla buona strada per cogliere tutti gli obiettivi che si attribuiscono alla SEO:
Per verificare le performance del proprio sito e misurare i core web vitals esistono vari strumenti gratuiti come Search Console di Google, PageSpeed Insights sempre di Google, Lighthouse per esempio, anche se esistono molti altri tool.
E se vi ritrovate in una situazione così, cosa occorre fare?

Va detta subito una cosa: lavorare sulla sola velocità di caricamento della pagina non basta più e quindi tutte le ottimizzazioni classiche che lavorano esclusivamente su questo parametro non sono sufficienti a risolvere il problema.
Può essere sicuramente utile e spesso necessario eseguire queste operazioni:
Occorre, però, un approccio complessivo che ottimizzi tutti i parametri e non solo la velocità di caricamento della pagina.
Per ottimizzare tutti i Core Web Vitals, in particolare reattività e stabilità, può essere necessario intervenire sul design complessivo del sito e sulla sua architettura, oltre a richiedere un lavoro meticoloso e continuo, spesso noioso, praticamente senza fine se si tratta di siti più complessi, con molte reference e in continuo aggiornamento. Un lavoro quasi eroico e misconosciuto che fanno tanti SEO specialist in agenzia o come consulenti indipendenti, esposto al rischio di errori, imprecisioni e ritardi.
Esiste però anche una soluzione sicura, automatica e veloce che fixa i Core web vitals continuamente, tenendo il sito internet sempre al massimo delle prestazioni, che è quel che conta ai fini del ranking e del buon rapporto con il consumatore.
Scoprila con noi!