John Smith
You have 4 new messages
You have 4 new messages

Mai come oggi la velocità è il driver degli affari, e per un aspetto che fino a qualche anno fa si tendeva a sottovalutare: i tempi di caricamento del sito web aziendale. Se fino al 2010 avere un sito lento era la norma e faceva danni relativi, se non alla pazienza del visitatore e alla user experience, oggi è il male peggiore da evitare, soprattutto per un’azienda che punta sull’e-commerce (che non significa esclusivamente gestire un e-store).
[divilifeshortcode id=’9530′]
Negli ultimi dieci anni, infatti, con la crescente importanza della navigazione da dispositivi mobile, la velocità di caricamento delle pagine è diventata via via più importante, fino a diventare uno dei fattori chiave per il ranking nei risultati di ricerca. Un ruolo che è stato confermato dalla nuova sfida lanciata da Google con gli algoritmi introdotti a maggio 2021 dal Google Page Experience update, che rendono i tempi di caricamento e reattività i parametri con i quali occorre misurarsi.

Sottovalutarli e trascurare di migliorare la velocità del sito web, soprattutto da mobile, può avere effetti potenzialmente devastanti sull’efficacia anche della strategia marketing più raffinata, con impatti diretti, oltre che sul fatturato, su:
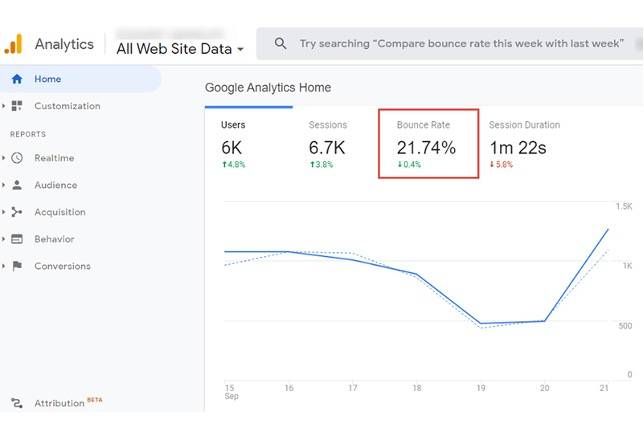
Qualche numero aiuta a capire. Uno studio di Google (Google/SOASTA Research, 2017) mostra in maniera evidente come ci sia una stretta relazione tra tempi di caricamento e bounce rate, ossia la percentuale di utenti che abbandonano il sito dopo aver visitato una sola pagina:
Questa realtà si riflette spietatamente sulla qualità della user experience e come conseguenza diretta sul tasso di conversione, qualunque sia l’obiettivo di conversione del sito (vendite, lead generation, ecc.).
Un altro studio di Big G ci dice infatti che:
Un decimo di secondo di maggiore velocità si traduce in un aumento delle conversioni fino al 10% e un maggior valore del carrello sempre nell’ordine del 10%.

È evidente, quindi, che l’ottimizzazione delle performance del sito web è un elemento competitivo che non può più essere trascurato e va sempre tenuto sotto controllo con i tanti strumenti disponibili in rete. Ma attenzione: non basta avere un sito veloce, occorre che sia sempre il più veloce possibile per guadagnare posizioni nelle Serp o non perdere quella attuale e rispondere al meglio alle esigenze dei visitatori e quindi dei clienti.

Questo non significa che la qualità e l’accuratezza dei contenuti proposti, articoli o media che siano, perda di importanza. Come sempre “content is the king”, ma se il contenuto è irraggiungibile o poco fruibile è di fatto poco utile se non inutile. Ogni strategia efficace di web marketing e ogni piano SEO di successo devono tenere i due aspetti in eguale considerazione.
On line ci sono diversi strumenti per eseguire un test delle prestazioni di un sito internet e capire se e in che misura è necessario intervenire per ridurre il tempo di caricamento. Ecco i principali:



E se i tool appena visti ci dicono che il sito presenta dei problemi nei tempi di risposta e nel processo di caricamento, insomma è lento? oppure mostra dei margini di miglioramento? Di seguito trovate una piccola guida per ottimizzare le prestazioni.
Vediamo nel dettaglio le soluzioni che possono aiutare a migliorare la velocità del sito web.
Sembra una scelta banale e infatti molti partono dall’ultimo pezzo del percorso, l’ottimizzazione dei contenuti, trascurando che la velocità di trasferimento di un sito si decide prima ancora a partire dall’hosting. Scegliere quindi un provider e un servizio di qualità, valutando se optare per una soluzione più economica basata su server condiviso, oppure investire qualcosa in più per un server dedicato. Le opzioni e i servizi accessori a disposizione che i provider sono in grado di offrire sono molte, prendetevi le informazioni e il tempo necessari per fare questa prima importante scelta o valutare di cambiare.

Le immagini sono solitamente la tipologia di contenuto che impatta maggiormente sui tempi di caricamento, sia per il loro peso specifico in termini di byte che per il loro numero, spesso elevato, (si pensi ad esempio agli e-commerce o ai siti con grandi gallery fotografiche).
Come intervenire quindi per ridurre l’impatto del caricamento delle immagini?
Comprimere le risorse quali testi in pagina, file CSS, CSS, e immagini. La compressione permette di ridurre il peso e quindi aumentare la velocità di caricamento. Ci sono molti metodi per farlo, uno dei più diffusi è Gzip, un software libero e di facile utilizzo.
Attivare il caching per i browser per quegli elementi che si ripetono in più pagine consente un notevole risparmio di banda. Il file di riferimento resta nel computer dell’utente e non va ricaricato ogni volta con nuove richieste al server, rendendo il caricamento delle pagine più fluido.


La minificazione è il processo mediante il quale si eliminano dal codice tutti gli elementi non essenziali, come spazi e a capo. Specie su file JS e CSS di grandi dimensioni, questa operazione consente di alleggerirne il peso notevolmente.
Ridurre drasticamente i redirect da link interni e ogni altra risorsa, così come evitare che ci siano link che non rimandano ad alcuna pagina, alleggerisce il carico del server e oltretutto ha effetti positivi anche lato SEO.
Questo è uno dei punti decisivi per una strategia di ottimizzazione della velocità del sito. La CDN, acronimo che sta per Content Delivery Network consiste in un sistema di server collegati in rete che immagazzinano in una memoria cache gli elementi statici delle pagine del sito, rendendoli disponibili a una minore distanza rispetto a una richiesta al server di origine. Ala CDN abbrevia insomma le distanze tra l’utente e il sito che sta consultando, diminuendo latenza e tempi di caricamento. Per siti con una grande quantità di contenuti da distribuire e magari con un bacino di utenza internazionale si tratta di uno strumento indispensabile.
Una volta eseguiti questi interventi, è bene verificarne il risultato e testare il sito anche in periodi successivi. Gli aggiornamenti del sito con nuovi contenuti potrebbero infatti influire notevolmente sulle prestazioni e richiedere nuovi interventi.
“La velocità del sito non è un dato acquisito una volta per tutte,
ma va curata e implementata continuamente e con attenzione.”
Se la velocità è sempre stata un mantra, ora è un fattore competitivo chiave. Per un’azienda on-line, ignorarlo non significa andare lenti, significa restare al palo.