John Smith
You have 4 new messages
You have 4 new messages

Nel 2025, l’ottimizzazione delle performance del tuo sito web non è più un’opzione, ma un imperativo categorico. Che tu gestisca un e-commerce o un blog, garantire un’esperienza utente fluida è essenziale per visibilità, conversioni e posizionamento sui motori di ricerca. Ma sei davvero sicuro di aver fatto tutto il possibile per rendere il tuo sito veloce e competitivo?
Ecco una checklist pratica per capire se il tuo sito è pronto per il web di oggi e come iSmartFrame può aiutarti a spuntare ogni voce automaticamente.
I Core Web Vitals di Google sono il punto di partenza per qualsiasi analisi tecnica sulle performance. Ignorarli significa navigare al buio e rischiare penalizzazioni:
Chiediti: ho misurato questi parametri di recente? Utilizzo strumenti di monitoraggio attivi?
Non conoscere i tuoi Core Web Vitals significa perdere un’enorme opportunità di ottimizzazione.
Molti siti, purtroppo, continuano a commettere errori basilari che danneggiano gravemente le performance:
Plugin inutili o obsoleti: sui CMS come WordPress, l’eccessiva installazione di plugin, spesso con funzioni sovrapposte, non solo rallenta il caricamento, ma può anche generare conflitti e vulnerabilità. Sii selettivo!
Se il tuo sito risiede su un server lento e non performante, nessuna ottimizzazione front-end potrà compensare completamente il problema. Anche il codice più pulito fatica su infrastrutture scadenti. Investi in un hosting di qualità.
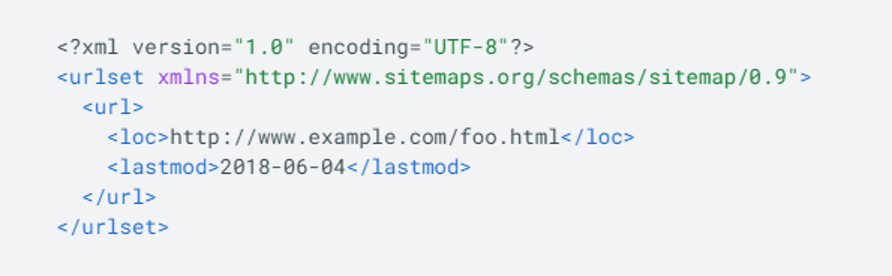
L’uso ancora diffuso di JPEG pesanti o PNG dove sarebbero più adatti formati moderni come WebP o AVIF è un vero e proprio “suicidio digitale”. Caricare 2MB di immagini nella homepage è un lusso che il tuo sito non può permettersi.
Troppe librerie JavaScript e CSS vengono caricate all’avvio della pagina, anche se non sono strettamente necessarie per il contenuto above the fold (la parte visibile senza scroll). Questo appesantisce inutilmente il caricamento iniziale.
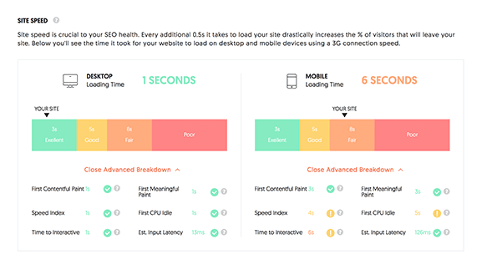
L’insieme di questi errori può portare a tempi di caricamento superiori ai 5 secondi. Ogni secondo in più riduce drasticamente le conversioni e allontana i visitatori.
Qui entra in gioco iSmartFrame, la tua CDN intelligente pensata per chi desidera performance elevate senza la necessità di mettere mano al codice o stravolgere l’architettura esistente del sito. iSmartFrame agisce come un acceleratore invisibile e automatico:
– Ottimizzazione automatica delle immagini: converte le tue immagini nei formati più leggeri (WebP/AVIF) e le serve con lazy loading intelligente, caricandole solo quando diventano visibili all’utente.
– Riduzione del TTFB: grazie a una vasta rete di edge server distribuiti globalmente, i contenuti vengono avvicinati all’utente finale, riducendo drasticamente il Time To First Byte e migliorando la reattività del sito.
– Caricamento progressivo e miglioramento dei Core Web Vitals: attraverso il prerendering intelligente e un controllo dinamico dell’ordine di caricamento delle risorse, iSmartFrame migliora notevolmente LCP e la stabilità visiva (CLS), offrendo un’esperienza utente fluida.
– Eliminazione dei colli di bottiglia: identifica e gestisce in modo efficiente script JavaScript e CSS caricati in eccesso, assicurando che venga caricato solo ciò che è realmente necessario per il “first paint” della pagina.
– Integrazione senza sforzo: non richiede modifiche al codice del tuo sito o l’installazione di plugin invasivi. L’integrazione è semplice e veloce, attiva in pochi minuti.
Con iSmartFrame, non devi più scegliere tra un design accattivante e performance eccellenti. La piattaforma si adatta ai tuoi contenuti e li serve al meglio, indipendentemente dal CMS (WordPress, Joomla, Magento, ecc.) o dal framework che utilizzi.
L’ottimizzazione delle performance del sito web non è più un’operazione tecnica di nicchia per sviluppatori, ma un fattore critico di successo per qualsiasi progetto online. Nel 2025, prestare attenzione alla velocità di caricamento, alla stabilità visiva e all’efficienza delle risorse è fondamentale per emergere e superare la concorrenza.
Se vuoi essere davvero competitivo, è il momento di smettere di intervenire manualmente su ogni singolo dettaglio. Lascia che sia iSmartFrame a farlo per te: in modo intelligente, continuo e completamente invisibile. Sei pronto a portare il tuo sito al livello successivo?