John Smith
You have 4 new messages
You have 4 new messages

Il tuo sito web è lento? Stai notando un calo nelle conversioni o nel posizionamento su Google? Potresti essere vittima di una “penalizzazione” indiretta dovuta a Core Web Vitals (CWV) scadenti.
Immagina un potenziale cliente che clicca sul tuo sito e lo abbandona quasi subito perché impiega troppo tempo a caricarsi o “salta” in modo inaspettato. Questo non solo si traduce in meno vendite, ma segnala a Google che il tuo sito non offre una buona esperienza utente, penalizzandoti nel ranking.
La buona notizia è che puoi migliorare significativamente i tuoi CWV e incrementare i tuoi profitti senza dover riscrivere interamente il codice del tuo sito.
I Core Web Vitals sono un insieme di metriche introdotte da Google per misurare l’esperienza utente di un sito web. Fanno parte dei “fattori di ranking della pagina” e influenzano direttamente la visibilità del tuo sito nei risultati di ricerca.
Comprendere questi tre pilastri è fondamentale.
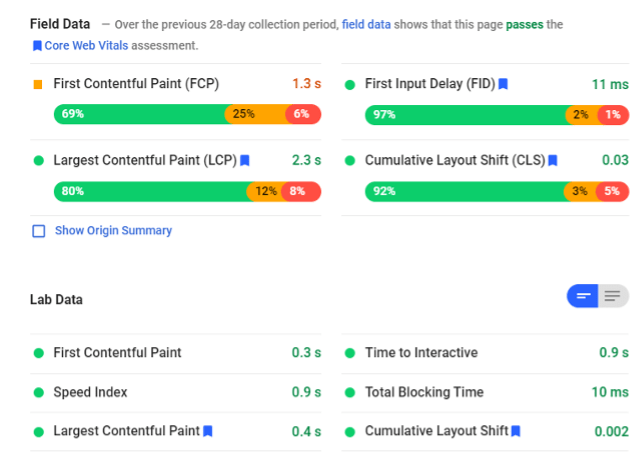
Misura il tempo di caricamento dell’elemento più grande e visibile sulla pagina (come un’immagine hero o un blocco di testo). Un LCP elevato significa che gli utenti devono aspettare a lungo per vedere il contenuto principale. L’obiettivo è sotto i 2,5 secondi.
Misura il tempo che intercorre tra la prima interazione dell’utente con una pagina (ad esempio, un clic su un pulsante) e il momento in cui il browser è effettivamente in grado di rispondere a tale interazione. Un FID elevato indica un sito poco reattivo. L’obiettivo è sotto i 100 millisecondi.
Misura la stabilità visiva di una pagina, ovvero quanto i contenuti si spostano in modo inaspettato durante il caricamento. Un CLS elevato porta a un’esperienza frustrante, ad esempio quando l’utente cerca di cliccare su un pulsante e questo si sposta all’improvviso. L’obiettivo è un punteggio inferiore a 0,1.
Prima di agire, è essenziale capire quali sono le aree problematiche del tuo sito. Fortunatamente, esistono strumenti gratuiti e potenti che ti aiutano in questa fase:
Google PageSpeed Insights: Lo strumento più immediato di Google. Inserisci l’URL del tuo sito e riceverai un punteggio per desktop e mobile, insieme a suggerimenti specifici per migliorare i CWV.
WebPageTest: Offre un’analisi più approfondita, permettendoti di testare il tuo sito da diverse località geografiche e con varie velocità di connessione.
GTmetrix: Simile a WebPageTest, fornisce un rapporto dettagliato sulla performance del sito, con raccomandazioni pratiche.
Lighthouse (integrato in Chrome DevTools): Un audit completo che non si limita solo alla velocità, ma include anche aspetti di accessibilità e best practice SEO.
Ecco come puoi migliorare i tuoi Core Web Vitals con interventi strategici, senza dover assumere uno sviluppatore per riscrivere il tuo sito.
Le immagini sono spesso le maggiori responsabili di un LCP elevato.
– Formato: Utilizza formati moderni e più efficienti come WebP al posto di JPEG o PNG. Questi formati offrono una qualità visiva simile con dimensioni di file molto inferiori.
– Compressione: Comprimi le immagini senza sacrificare eccessivamente la qualità. Esistono strumenti online gratuiti e plugin per CMS che lo fanno automaticamente.
– Lazy Loading: Implementa il lazy loading per le immagini. Questo significa che le immagini al di fuori della visualizzazione iniziale dell’utente (quelle “below the fold”) vengono caricate solo quando l’utente scorre verso il basso. Molti CMS e temi offrono questa funzionalità.
File CSS e JavaScript troppo grandi o disorganizzati rallentano il caricamento della pagina.
Plugin di minificazione: Se utilizzi un CMS come WordPress, esistono plugin dedicati che rimuovono spazi, commenti e caratteri non necessari dai file CSS e JavaScript, riducendone la dimensione.
Il caching memorizza copie di pagine web e risorse (come immagini e script) nel browser dell’utente o sul server. Quando l’utente visita di nuovo la stessa pagina, questa si carica molto più velocemente perché le risorse sono già disponibili.
Plugin di caching: Installa un robusto plugin di caching sul tuo CMS per configurare facilmente le regole di caching.
La qualità del tuo hosting è cruciale.
– Hosting performante: Investi in un hosting di qualità. Un hosting condiviso economico può sembrare vantaggioso, ma spesso limita le risorse disponibili. Considera un hosting gestito o un VPS (Virtual Private Server) se il tuo traffico e le tue esigenze crescono.
– Versione PHP: Assicurati che il tuo server utilizzi l’ultima versione di PHP stabile, poiché le versioni più recenti offrono prestazioni significativamente migliori.
Una CDN distribuisce i contenuti del tuo sito su server posizionati in diverse parti del mondo. Quando un utente visita il tuo sito, i contenuti vengono erogati dal server più vicino a lui, riducendo drasticamente i tempi di caricamento, specialmente per un pubblico internazionale.
Con la maggior parte del traffico proveniente da dispositivi mobili, un design mobile-first è fondamentale. Assicurati che il tuo sito sia reattivo e ottimizzato per schermi più piccoli, poiché Google indicizza principalmente la versione mobile del tuo sito.
Esempio Concreto: Un e-commerce di prodotti artigianali ha notato un LCP medio di 4,5 secondi e un basso tasso di conversione. Implementando l’ottimizzazione delle immagini (passando a WebP e abilitando il lazy loading), ha ridotto l’LCP del 40%, portandolo a 2,7 secondi. Questo singolo intervento ha contribuito a un aumento del 15% nelle conversioni, dimostrando come piccole modifiche possano generare grandi ritorni.
L’ottimizzazione dei Core Web Vitals non è un’azione una tantum, ma un processo continuo. Il tuo sito si evolve, aggiungi nuovi contenuti, installi plugin: tutto questo può influenzare le performance. Monitora regolarmente i tuoi CWV con gli strumenti menzionati e apporta gli aggiustamenti necessari. A volte, un compromesso tra velocità e funzionalità è inevitabile.
Ad esempio, un’animazione accattivante potrebbe rallentare leggermente il sito, ma se contribuisce significativamente all’esperienza utente o al brand, potrebbe valerne la pena. L’importante è essere consapevoli delle implicazioni.
Migliorare i Core Web Vitals del tuo sito è un investimento diretto nel successo del tuo business online. Non solo eviterai potenziali “penalizzazioni” da parte di Google, ma offrirai un’esperienza utente superiore, che si traduce in maggiore engagement, tassi di conversione più elevati e, in ultima analisi, maggiori profitti. Non è necessario essere esperti di codice per fare la differenza.
Passa all’azione ora! Testa la velocità del tuo sito con Google PageSpeed Insights e inizia a implementare un plugin di caching per vedere i primi miglioramenti.