How iSmartFrame works
Changing the delivery chain
iSmartFrame changes the page’s delivery chain reducing loading time up to 50%.
Thanks to advanced caching system and native 103 early hints implementation, it provides remarkable UX and performances improvement.
iSmartFrame is a 2nd generation CDN, it brings the infrastructure’s performances to a next level.
It overcomes the obstacles typically limiting server architectures by loading resouces asyncronously.
The latest technology: 103 Early Hints
Taking advantage of the «server thinking time» the platform boosting the browser’s rendering process and reducing latency.
What’s 103 Early Hints?
103 Early Hints takes advantage of server running time to asynchronously send instructions to the browser to begin loading resources while the origin server is compiling the full response.
By sending these hints to a browser before the full response is prepared, the browser can figure out what it needs to do to load the webpage faster for the end user.
The smartest caching technology!
iSmartFrame leverages its AI driven caching system to identify static HTML, cache it, and reduce the total
number of server calls up to 87%: it asks the server only for dynamic or updated assets.
To reduce the Content Layout Shift (CLS), the cache will respond to browser’s requests with page-specific
Critical CSS pre-generated in-cache from the AI engine and injected into the HTML page to be preloaded.
The platform is always providing the best quality images: it stores, in all of its CDN’s POP, copies of every
single image specifically tailored for Mobile, Desktop and Tablet.

AI-driven Caching
iSF uses an advanced caching system guided by AI, which adapts to the user’s navigation and the type of requests made, reducing server calls and page response time.
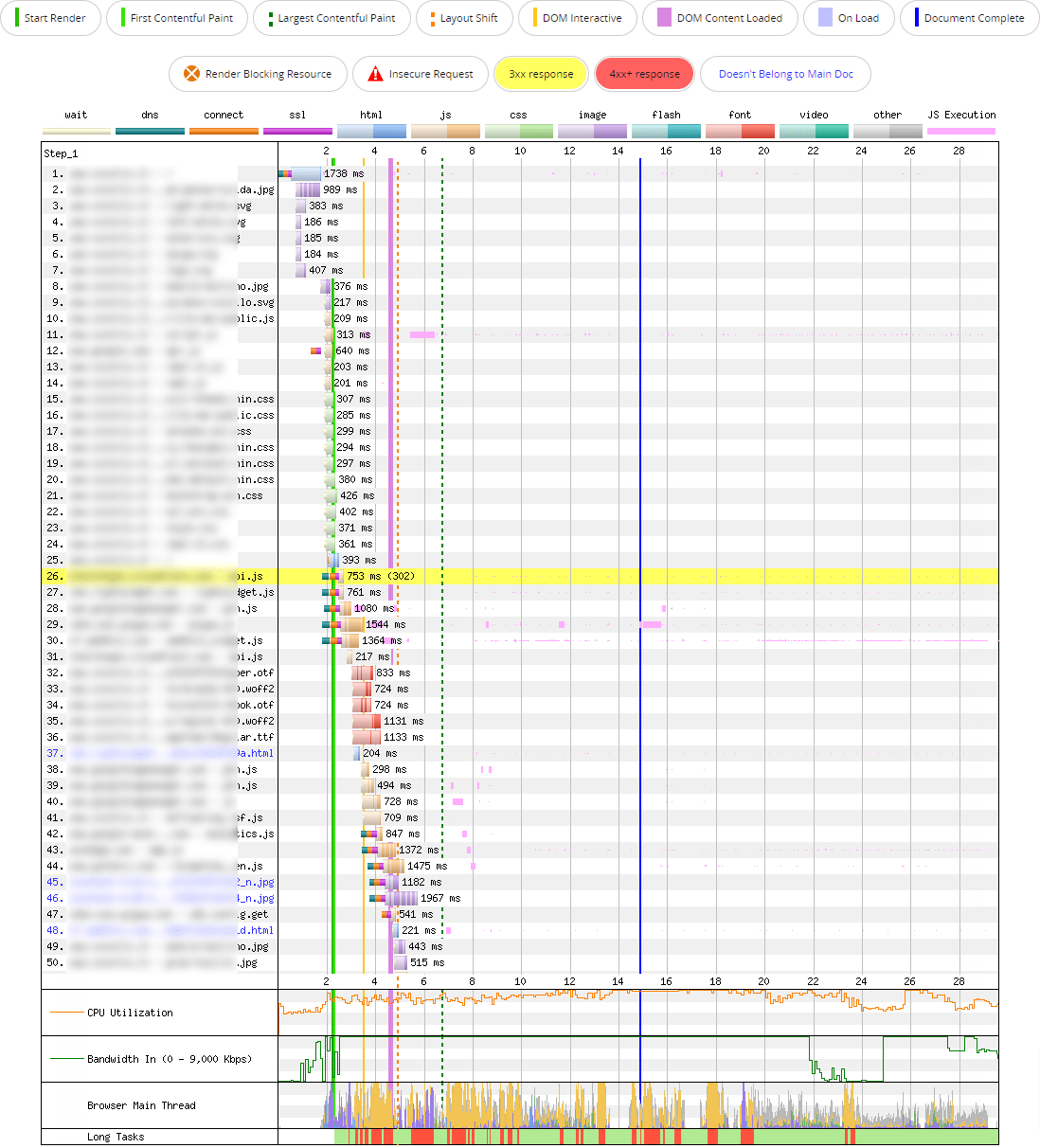
Loading Waterfall
iSF AI algorithm redefines the distribution chain, which directly impacts on the webpages loading waterfall: it prioritizes those elements «above the fold» depending on devices viewport, LCP, Critical Javascript and Fonts.
The best assets for your online showcase
iSmartFrame optimizes the assets that populate your website before delivering it to end-users: it will improve content quality and page speed rendering.
The platform will automatically take care of:
- JS and CSS minification and compression
- images optimization, resizing and formatting
A rich set of functionalities is dedicated to images
Image Auto-Resizing
The platform will always provide the client with responsive images. It allows to define parameters to resize images in cache without affecting the server’s original content.
Images format conversion
iSmartFrame converts the images into the WebP or Progressive JPEG format.
Image Compression
A common compression level can be set for PNG and JPEG images to obtain the best compromise between image quality and size.
Image Caching
iSF creates copies of the images, properly resized for all device class, and stored in every CDN POP
Automatic Lazyloading
The system enables LazyLoading policies on images, including Low Quality Image Processing (LQIP), and for «above the fold» or background images.